-
HTML first stephtml 2020. 12. 31. 00:48

html5 HTML에 드디어 발을 들여봤다.
웹의 시작.. 근본.. 이라고 여겨지는 HTML에 대한 간단한 개요를 적어볼까한다.
HTML
HyperText Markup Language의 줄임말이다. 말 그대로 해석하면 하이퍼텍스트를 마크업하는 언어.. 하이퍼텍스트는 알다시피 우리가 웹사이트에서 링크를 클릭해 다른 문서나 사이트로 이동할 수 있는 기능이고, 마크업은 태그를 사용하여 문서의 각 부분을 표시하는 것을 말한다. 그냥 간단하게 웹문서를 만드는 언어라고 생각하자.
web editer, web browser
웹문서는 .html이란 확장자가 붙는다. 워드나 엑셀 등의 문서는 내용을 작성하는 프로그램과 뷰어가 같은 프로그램이지만 웹문서는 그렇지 않다. 웹문서를 작성하는 프로그램을 웹편집기(web editer)라고 하고 웹문서를 보는 프로그램을 웹브라우저(web browser)라고 한다. 지금 떠오르는 크롬, 엣지, 인터넷 익스플로러 그거 맞다. 웹에디터로는 메모장같은 텍스트 편집기를 사용할 수도 있지만 atom, notepad++, vscode 등의 웹을 위한 전용 편집기를 추천한다. 그냥.. 자동화된 코드가 많아서 작성하기도 편하고 보기도 좋구.. 난 vscode를 사용중이다.
HTML basic structure
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>HTML기본구조</title> </head> <body> <h1>hello</h1> <p>hihihihihi</p> </body> </html>앞에 마크업, 태그 개념이 정확히 이해가 안 될 수도 있는데 위의 코드에서 꺾쇠괄호(<,>)로 묶인 부분이 태그이고, 이렇게 태그를 붙이는 것을 마크업이라고 한다. 이때 여는 태그와 닫는 태그를 정확히 입력해야 한다. 물론 아닌 태그들도 있지만 대부분의 태그는 여는 태그와 닫는 태그가 하나의 쌍으로 이루어지고, 각 태그 사이를 태그의 적용 범위로 인식한다. 근데 뭐 보통 웹에디터에서는 다 여는 태그를 사용할 때 자동으로 닫는 태그를 삽입해 준다..
HTML 문서는 정해진 형식에 맞춰 내용을 입력해야 한다. 위의 코드는 짧지만 HTML 문서에서 반드시 필요한 구조들은 다 포함되어 있다. <!doctype>, <html>, <head>, <body> 이 4개의 태그를 이용하여 문서의 시작과 끝을 표시한다.<!doctype html>은 현재 문서가 HTML5로 작성된 웹문서라는 뜻이다.
<html>~</html>은 웹문서의 시작과 끝을 나타낸다. 웹브라우저가 해당 태그를 만나면 닫는 태그까지의 소스를 읽고 HTML 문법에 맞춰 브라우저에 표시한다. 위의 코드에서는 html 태그에서 lang이라는 속성을 사용하여 문서에서 사용할 언어를 지정해 주었다. 이처럼 태그 안에서 속성을 설정할 수 있다는 점도 알고 넘어가자.
<head>~</head>는 웹브라우저가 웹문서를 해석하기 위해 필요한 정보들을 입력하는 부분이다.(브라우저에게 정보를 주기 위한 태그) 이 부분에서는 title(문서 제목)만 브라우저 창에 표시되고 나머지는 웹브라우저 화면에 표시되지 않는다. 이 부분에는 style, script 등이 포함되기도 한다.
<meta>태그는 문자 인코딩 방법, 문서 키워드, 요약 정보 등을 지정할 수 있다. 웹문서의 정보를 검색엔진에게 전달해 주는데 유용하게 사용된다. 보통은 문자 인코딩을 지정하는 용도로 사용하는데 한글과 영문을 비롯한 모든 언어를 표시할 수 있는 utf-8 방식을 사용한다.
<body>~</body>는 실제로 웹브라우저 화면에 표시되는 내용이다.make web and upload

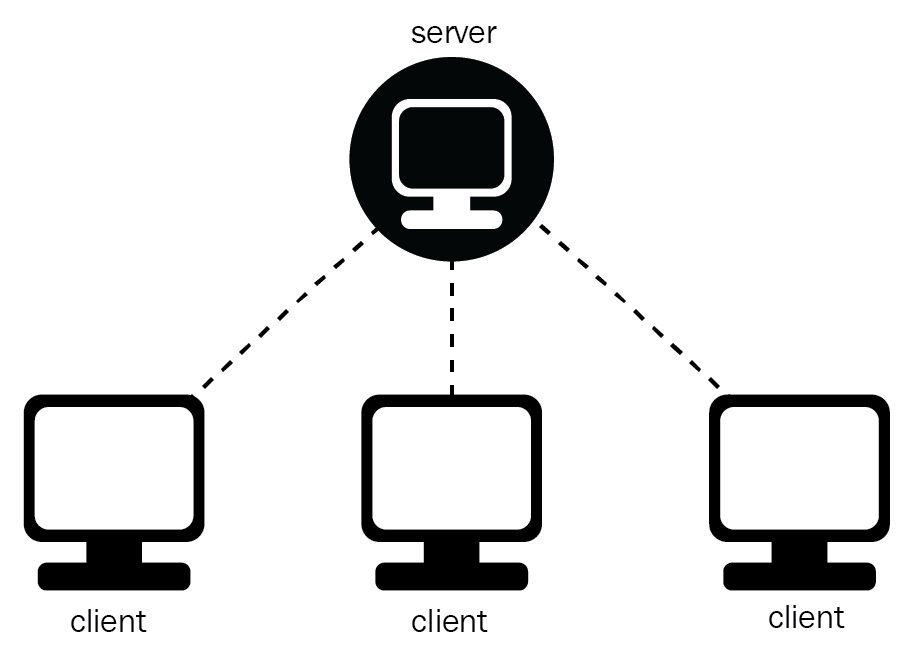
server and client 이렇게 웹문서를 작성했지만.. 지금 이 문서는 내 컴퓨터 안의 파일일 뿐이고, 우리는 인터넷을 하루 종일 이용하지만 이 파일이 인터넷에 연결되어 있는 것은 아니다. 따라서 HTML로 작성한 웹사이트를 다른 사람들이 볼 수 있도록 하려면 HTML로 만든 웹문서를 서버 컴퓨터로 옮겨야 한다. 서버 컴퓨터는 인터넷에 직접 연결되어 있는 컴퓨터를 말하고, 인터넷 회선을 통해 서버 컴퓨터에 접속하는 사용자 컴퓨터를 클라이언트라고 한다. 개념적으로 어떤 관계냐면.. 클라이언트가 웹문서를 요청하면 웹서버에서 해당 웹문서를 찾아서 전송하는 것으로 요청에 응답하고, 웹브라우저는 전송받은 해당 웹문서를 읽고 해석하여 화면에 나타낸다. 이때 이렇게 서비스를 제공하는 서버, 그리고 서비스를 요청하는 클라이언트라고 이해하면 편할 것 같다. 하여튼 우리는 우리의 컴퓨터에 직접 웹서버를 설치할 수.. 도.. 있겠지만.. ..? 하루 종일 컴퓨터를 켜놓을 수도 없고... 어려운 일이다. 대부분 업체를 통해 맡기는 웹호스팅을 이용한다. 나는 깃허브를 사용했는데, 아마 무료로 이용할 수 있는 회사들이 많을 것이다.
서버와 클라이언트 개념을 잘 모르겠다면 이 강의를 들어보세요,, html명강의 reference
생활코딩
do it! HTMS5+CSS 웹 표준의 정석
'html' 카테고리의 다른 글
VSCode html 단축키 (2) 2021.01.07